仕事
ママコーダーの備忘録!Scss基本テクニック#1 インターポレーション
ごじゃっぺ

コーダーのごじゃっぺです!
普段、コーディングするときにCSSのプリプロセッサである「Scss」を使っています。変数や関数が使えるので、とても便利です。ですが、ついついやってしまうミスや雑然としたコーディング...、本当に自分が嫌になります。それを少しでも減らしていくための戒めとして、備忘録として残していきたいと思います。
インターポレーション
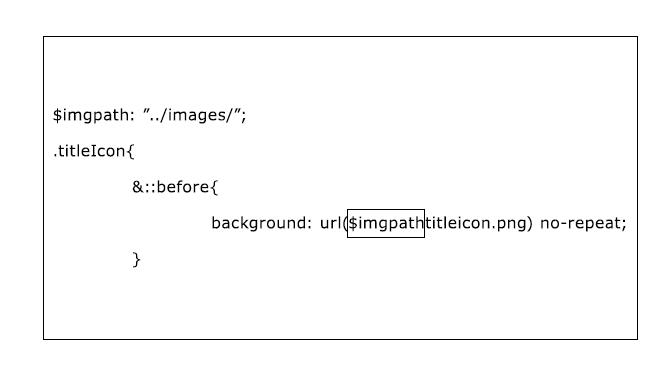
よくやってしまう、こういうミス・・・。変数をそのまま書いて、参照されずエラーになってしまいます・・・。

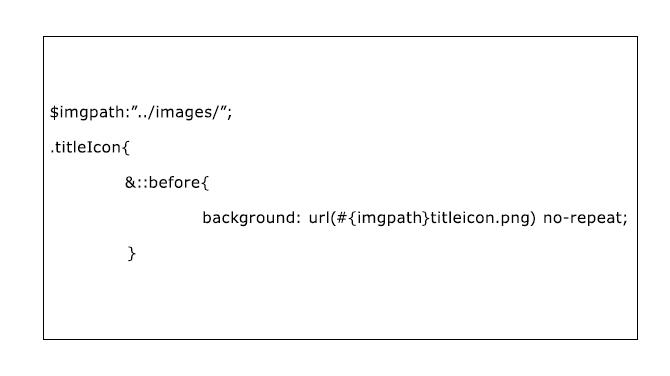
そこで「インターポレーション」の登場です!
インターポレーションとは「補完」という意味で、変数が使えない場所でも使えるようにしてくれたり、ダブルクォーテーションで囲われている変数を参照した場合に、ダブルクォートが二重にならないようにしてくれたりするとっても便利な機能です!
#{変数}と書くことで、変数を参照してます!

コンパイルするとこうなります。

インターポレーションのおかげで、変数の値を参照することができました!とっても便利な機能なので、きっちり使っていきたいと思います。