仕事
超初心者向け!最低限押さえておきたいCSSセレクタ
おみそ

仕事でCSSセレクタを使う機会はたくさんあるのに、ついつい書き方を忘れてしまうことがあります。種類もたくさんあり、覚えれば覚えるほど便利なCSSセレクタのなかから、超初心者向けに最低限押さえておきたいCSSセレクタを厳選いたしました!
CSSセレクタって何?
CSSセレクタとは、スタイルを適用する際に"どのスタイルに適用させるか"対象を指定することです。(タグ名やclass、idなど)
また、CSSセレクタをご紹介するにあたって、"要素"という言葉が出てきます。要素とはタグで囲まれた全体を指します。
例) <p>この一文全てが要素となります。</p>
便利なCSSセレクタのご紹介
「*」で全ての要素に適用
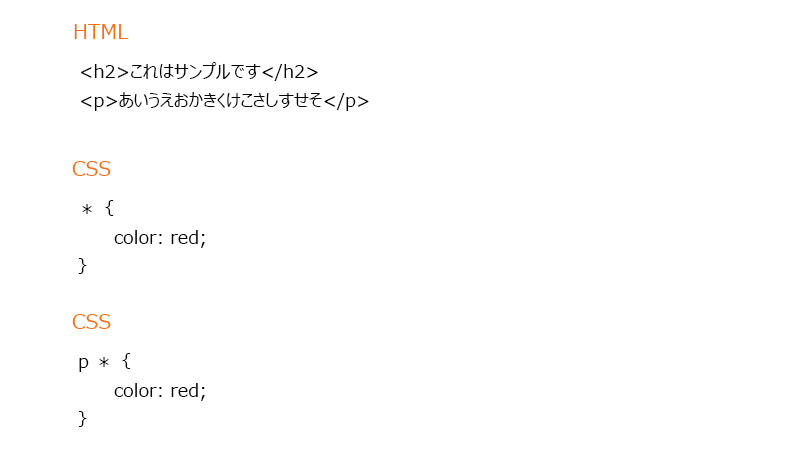
全ての要素に対してスタイルを適用させたいときは「*」を使います。

中央に書いてあるCSSは、全ての要素に適用させる書き方です。
一番下に書いてあるCSSはp要素の中にある全ての要素に適用させる書き方です。
「>」で子要素のみに適用
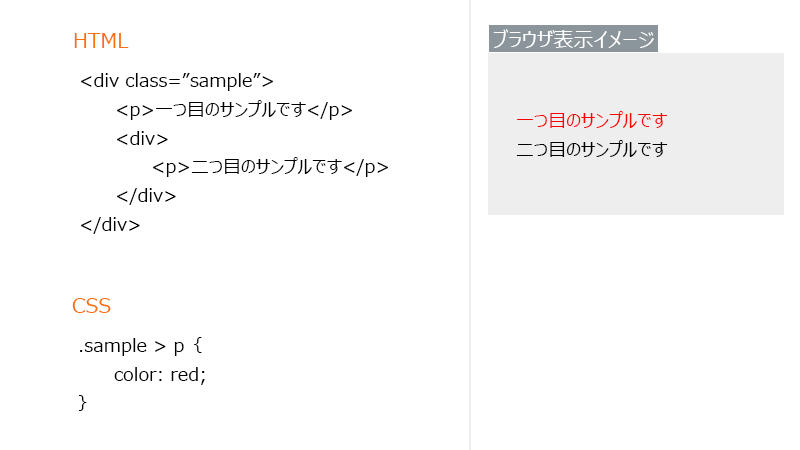
セレクタを「>」で区切ると、一つ下の階層の子要素にのみスタイルを適用させることができます。

このように.sampleの子要素のpタグのみにスタイルが適用されます。
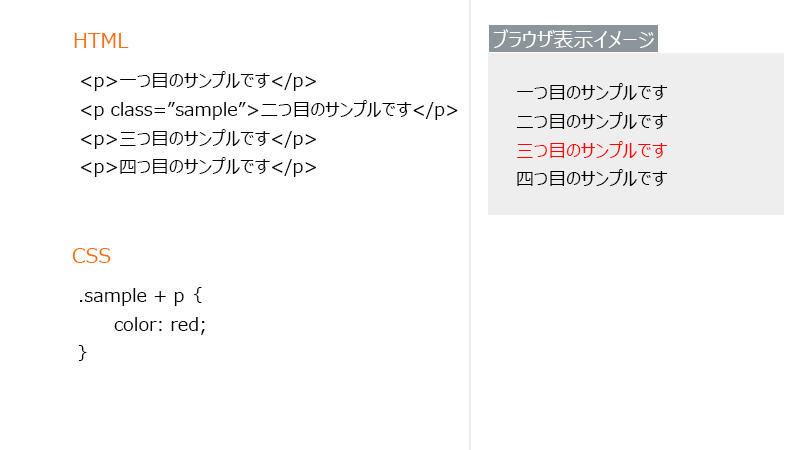
「+」で隣接している要素に適用
セレクタを「+」で区切ると、隣接している要素にスタイルを適用させることができます。

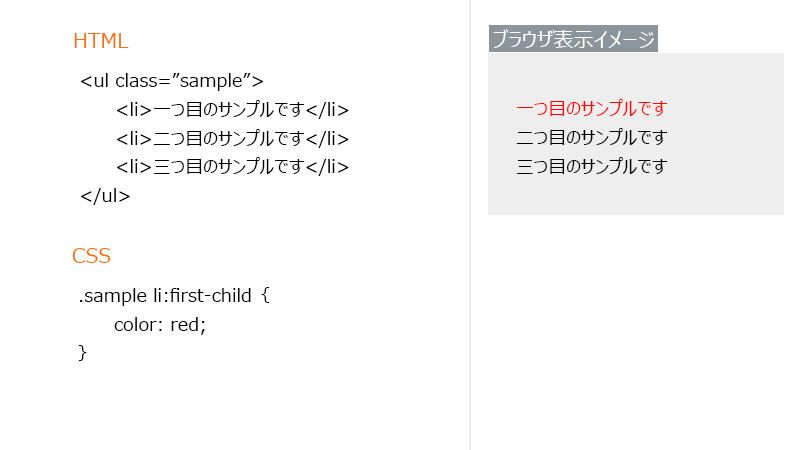
「:first-child」で最初の要素にだけ適用
最初の要素にのみ、スタイルを適用させることができます。

初心者がやりがちなミスは、「li」と「:first-child」の間に半角スペースを入れてしまうこと。半角スペースをいれてしまうと、何に対してスタイルを適用するのか指示が成されていないため、スタイルが適用されません。
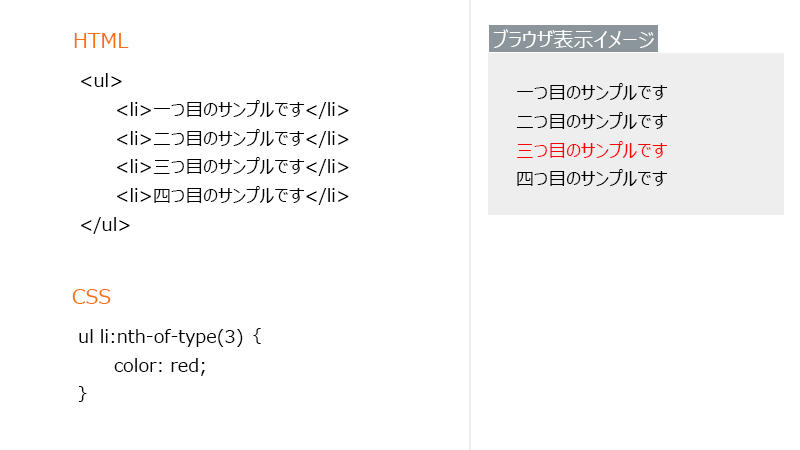
「:nth-of-type(n)」で要素のn番目に適用
仮に要素の3番目にだけスタイルを適用させたいとき、:nth-of-type(n)の「(n)」に3を入れると適用されます。

また、「(n)」の部分には他にも以下のように指定することもできます。
- :nth-of-type(even)...偶数番目の要素に適用
- :nth-of-type(odd)...奇数番目の要素に適用
- :nth-of-type(3n)...3,6,9,12...番目の要素に適用
- :nth-of-type(3n+1)...1,4,7,10...番目の要素に適用
「:nth-of-type(n)」を使用する際、間違いやすいのが「:nth-child(n)」です。
「:nth-child(n)」はn番目の要素に適用させたいときに使用します。
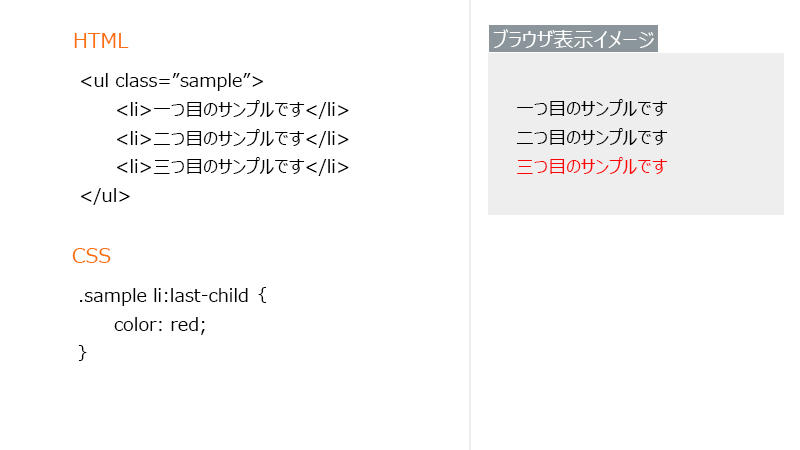
「:last-child」で最後の要素に適用
最後の要素にのみ、スタイルを適用させることができます。

おわりに
今回は6種類のCSSセレクタをご紹介いたしました。ほんの一部に過ぎませんが、使う機会はたくさんありますので最低限おさえておきましょう。同じようなCSSセレクタについて紹介されている記事はたくさんありますので、お時間のあるときに見てみてください。