仕事
HTML・CSSの困りごと#2 CSS 計算式が使える「calc()関数」がすごく便利!
メロンパン

CSSで計算式が使える便利な「calc()関数」。
「calc()関数」は、距離・周波数・角度・時間・時数・整数などの数値指定をするプロパティで、値を指定する際に加算・減算・乗算・除算が行えます。
子要素の幅を親要素の幅の1/3にしたいなど、割り切れない除算で便利です。
また、異なる単位間の計算ができるのでさらに便利ですね。
WaMコーダーチームでは、幅の指定やpositionプロパティを使用し配置する際によく使用します。
「calc()関数」の使い方を紹介しますので、参考にしてみてくださいね。
「calc()関数」で使える演算子と書き方
「calc()関数」では、以下の演算子が利用できます。
| + | 加算 |
|---|---|
| - | 減算 |
| ∗ | 乗算(引数の少なくとも1つは 数量 でなければならない。) |
| / | 除算(右の引数は 数量 でなければならない。) |
書き方は、プロパティの値にcalc(100% + 10px)のように書きます。
「calc()関数」の便利なところは、異なる単位の計算もできるところです。書き方の例のように相対単位である「%」と絶対単位である「px」の計算も可能です。
演算子の前後には必ず半角スペースが必要です。半角スペースがないと計算しないので、忘れないように注意しましょう。
また、calc((100% + 10px) / 2)のように入れ子の計算も可能です。
「calc()関数」の便利な使い方
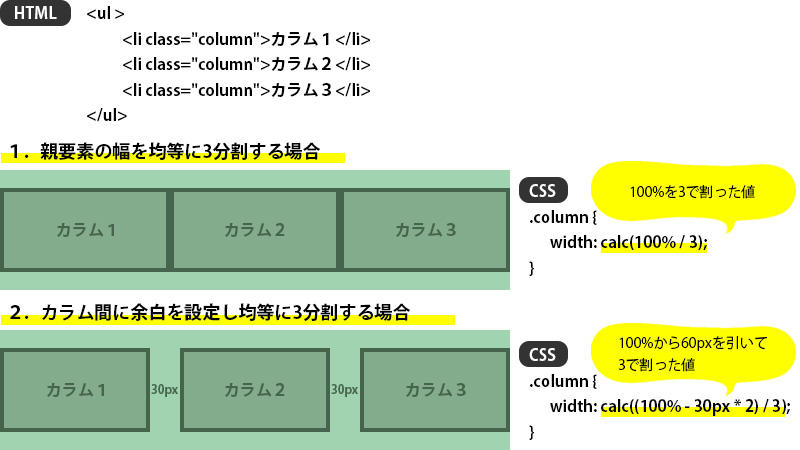
親要素の幅やカラム数に縛られない横幅ぴったりのカラムレイアウトを作ってみましょう。
3カラムレイアウトを例に、カラムの幅を「calc()関数」使って書いてみます。

今までカラムの幅を指定するときは、同じカラム数のレイアウトでも親要素の幅によって書き分けたり、3カラムなどの割り切れない数の時はカラムの幅を33%にして余り1%ができていました。「calc()関数」を使用すると、全体の幅が100%で可変するため、その可変したサイズに合わせてカラムの数値も動的に変わります。これで汎用性が高いパーツができますね!