仕事
超初心者がつまずきやすい!HTMLコーディング画像の表示問題
水くれ当番

HTMLコーディングを学び始めの頃、画像が思った通りに表示されず困った経験があります。
今回は、超初心者コーダーの方に向けて画像を表示するためのHTMLとCSS(スタイルシート)の設定の仕方をご紹介します。
画像が予定のサイズで表示されない!

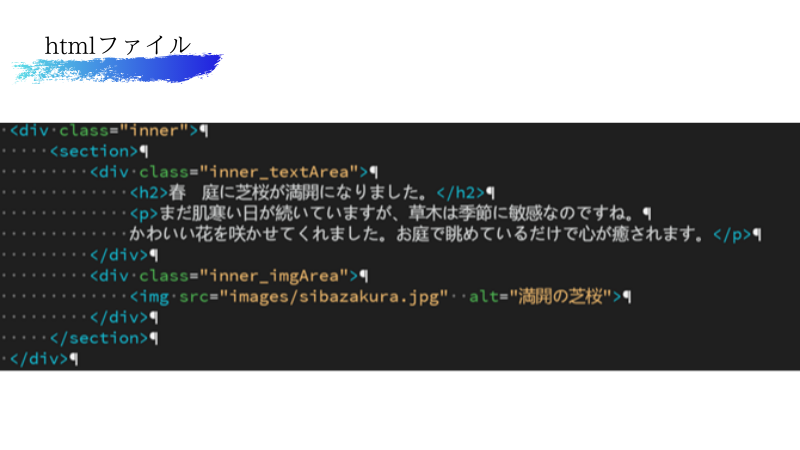
画像の表示幅を350pxにする予定とします。単純にimgで画像を指定した場合、以下のコードになると思います。

画像が表示予定(幅350px)のサイズに加工されていない場合、次のように表示されてしまいます。

原因は画像sibazakura.jpgの原寸サイズが大きい事です。画像sibazakura.jpgの原寸サイズが大きければ、画像がはみ出してしまいます。
画像デザインツールなどで、sibazakura.jpgの原寸サイズを幅350pxに編集することで解決します。画像編集ソフトを持っていて、編集作業が手間でない場合はこの方法で良いと思います。
今回は、画像を編集せずにHTMLとCSSファイルの修正で正しく表示させる方法をご紹介します。
親要素にサイズ指定をする
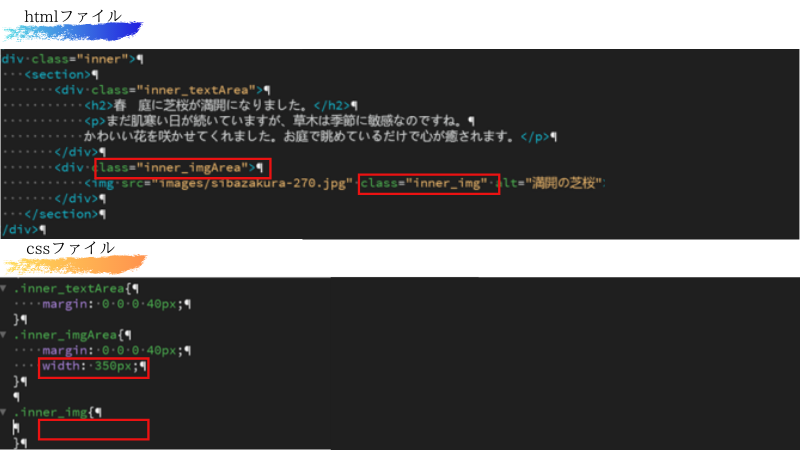
画像を親要素のサイズに合わせます。

親要素「inner_imgArea」クラスの中で、widthの幅を350pxに設定し、Imgの「inner_img」クラスには何も設定していません。
この状態で表示すると、以下のように正しく表示されません。

親要素の設定だけでは、表示されるサイズは350pxにならず、子要素でのサイズ指定が必要になります。今回は2つの指定方法をご紹介します。
子要素にwidthを設定する場合
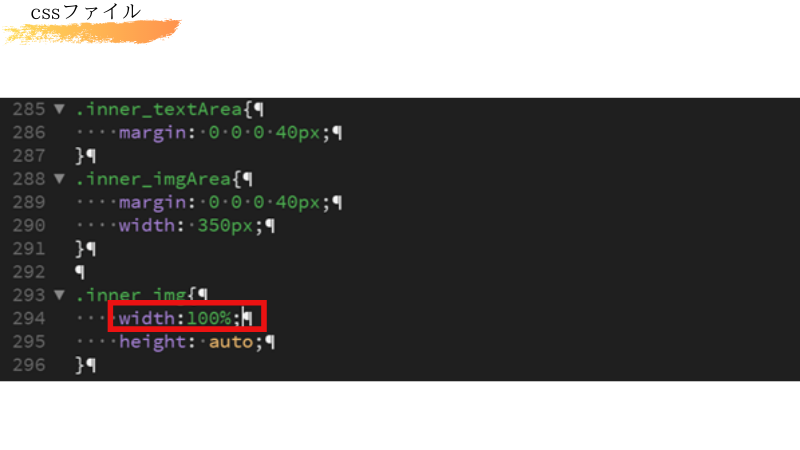
Imgの「inner_img」クラスの中で 「width=100%」に設定をすることで、正しい表示になります。
「width=100%」は親要素に対して100%という指示で、画像を親要素いっぱいのサイズに表示します。
「height:auto;」も設定しておきましょう。autoにすると高さを自動的に計算し、縦横比を維持できます。

子要素にmax-widthを設定
先に紹介したwidthでの設定では、画像の原寸サイズが350px以下の場合、画像の幅が350pxまで引き延ばされて、ピントがボケた画像になってしまいます。

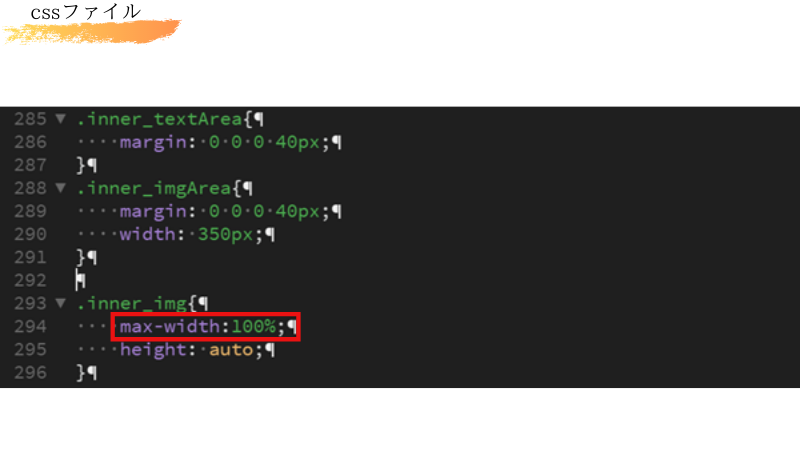
この場合は、Imgの「inner_img」クラスの中で「max-width=100%」に設定をすると、画像の原寸サイズ通りに表示できます。

「max-width=100%」は画像の原寸サイズの幅が、親要素の幅より大きい場合は縮小され、親要素の幅より小さい場合は画像の原寸サイズの幅のまま表示されます。

まとめ
今回ご紹介した方法がすべてではありません。どんな画像をどのよう使用するかによっても、設定方法は変わってくるからです。
画像の編集の手間や、誰がメンテナンスをするのか?なども考慮して最適な方法を選ぶと良いと思います。