仕事
知っていて損はない!Dreamweaverの便利なショートカットキー
おみそ

私はコーダーとしてDreamweaverを使い、コーディングを行っています。急な仕事が入ったとき、普段からショートカットキーを使っていれば、少しでも早く仕事を終わらせることができたのでは...。と何度も思ったことがあります。
そこで今回は作業スピードが上がる、知っていて損はないDreamweaverのショートカットキー(windows編)をご紹介します。
ショートカットキーを覚えて、作業スピードを上げよう!
-
- <h1></h1>(見出し1)
- Ctrl + 1
-
- <h2></h2>(見出し2)
- Ctrl + 2
-
- <h3></h3>(見出し3)
- Ctrl + 3
-
- <h4></h4>(見出し4)
- Ctrl + 4
-
- <h5></h5>(見出し5)
- Ctrl + 5
-
- <h6></h6>(見出し6)
- Ctrl + 6
-
- <p></p>(段落)
- Ctrl + Shift + P
pタグで囲いたい部分を選択し、ショートカットキーを押すと、選択範囲をpタグで囲うことができます。
-
- <strong></strong>(強調)
- Ctrl + B
strongタグで囲いたい部分を選択し、ショートカットキーを押すと、選択範囲をstrongタグで囲うことができます。
-
- <br></br>(改行)
- Shift + Enter
-
- 行の複製
- Ctrl + D
複製したい行を選択し、ショートカットキーを押すと、選択した次の行にコピーができます。
-
- タグの挿入
- Ctrl + T
タグを挿入したい部分を選択し、ショートカットキーを押すと、任意のタグを挿入することができます。
-
- インデント
- Ctrl + Alt + ]
-
- インデントの削除
- Ctrl + Alt + [
-
- 親要素の選択
- Ctrl + [
カーソルをあてた部分からショートカットキーを押すと、カーソルを置いた要素の親要素を選択することができます。
-
- CSSの編集
- Ctrl + E
編集したい要素やクラス名にカーソルをあて、ショートカットキーを押すと、HTMLを表示させた状態でCSSを編集することができます。
-
- (スペース)
- Ctrl + Shift + Space
-
- 指定した行へ移動
- Ctrl + G
-
- 検索/置換ダイアログボックスを開く
- Ctrl + F
-
- 環境設定ダイアログボックスを開く
- Ctrl + U
自分が使いやすいようにカスタマイズしよう
紹介したショートカットキーの中でも、両手を使わないと押すことができないもの、キーの位置によって使いづらいものもあるかと思います。そんな時は自分が使いやすいようにカスタマイズを行いましょう。
ショートカットキーの登録方法

編集メニューから、"キーボードショートカット"を選択します。
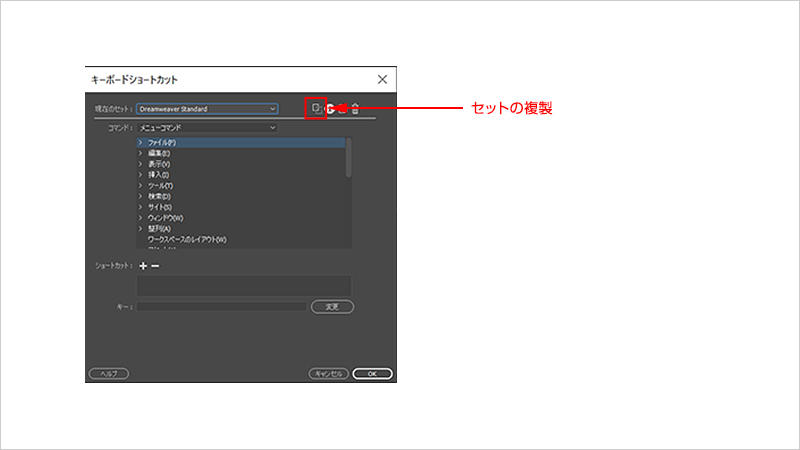
上記の画面が表示されたら、"セットの複製"を選択します。セット名は好きなものを入れてください。

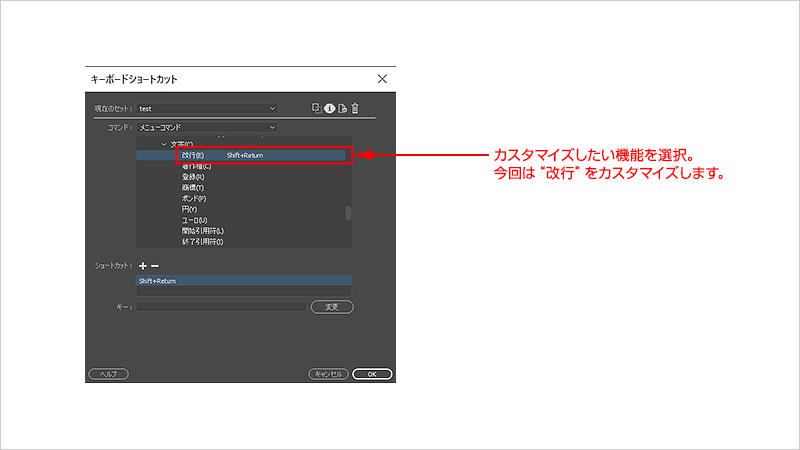
次に、カスタマイズしたい機能を選択します。 今回は"改行"をカスタマイズします。

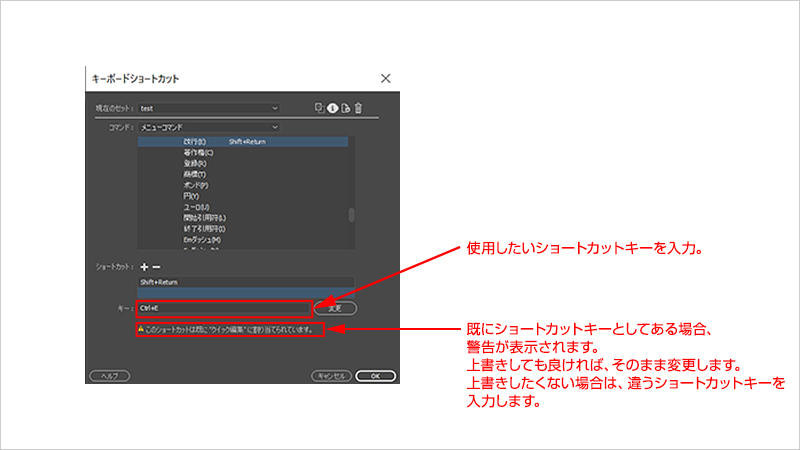
最後に、"キー"の入力欄に使用したいショートカットキーを入力します。
入力したショートカットキーが既に存在する場合、警告が表示されます。今回、"改行"の機能に"Ctrl + E"のショートカットキーを登録しようとしたところ、「このショートカットは既に"クイック編集"に割り当てられています。」という警告が表示されました。既にあるショートカットキーを上書きしても良ければ、そのまま"変更"を選択します。上書きしたくない場合は、違うショートカットキーを入力する必要があります。
登録するショートカットキーが決まったら、変更を選択し、OKを押せば登録は完了です。
おわりに
ショートカットキーを覚えれば、直観的に作業を進めることができ、作業スピードが上がります。
今回ご紹介したのは、一部のショートカットキーに過ぎません。全部覚える必要はありませんので、まずはよく使うものから覚えてみてはいかがでしょうか。