仕事
Photoshopで縦ストライプの模様を作る方法
おみそ

Photoshopを使いはじめた頃、どうしたら背景に縦ストライプ模様が作れるのかわかりませんでした。インターネットで検索してもなかなか作り方を見つけることができず、初めはストライプの線を一本一本作成していました。今回はPhotoshop初心者の方にわかりやすいよう、簡単な縦ストライプ模様の作り方をご紹介します。
縦ストライプの作り方
ストライプのベースを作る
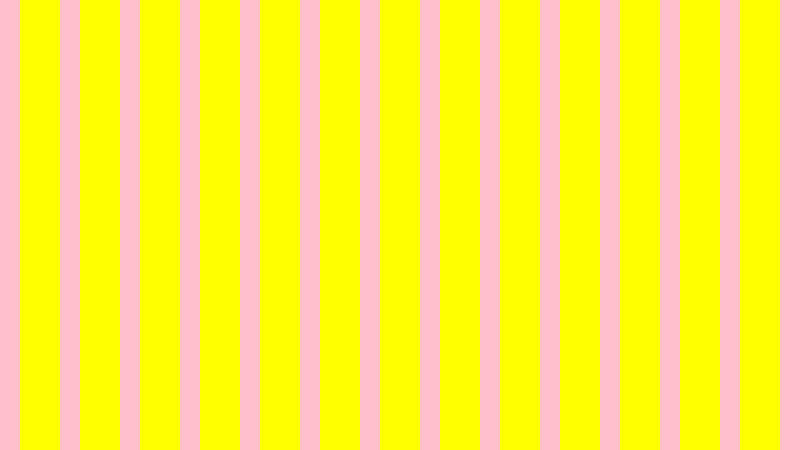
今回は下図のようなピンクからはじまるイエローとの縦ストライプ模様を作成します。(ピンクが幅20pxの縦線、イエローが幅40pxの縦線)

Photoshopを開き、メニューバーの「ファイル」から「新規」を選択し、カンバスを用意します。カンバスサイズは、幅を2色のストライプ幅を足した数に設定し、高さは適当なサイズで設定します。
今回は幅60px、高さ30pxのカンバスを用意しました。

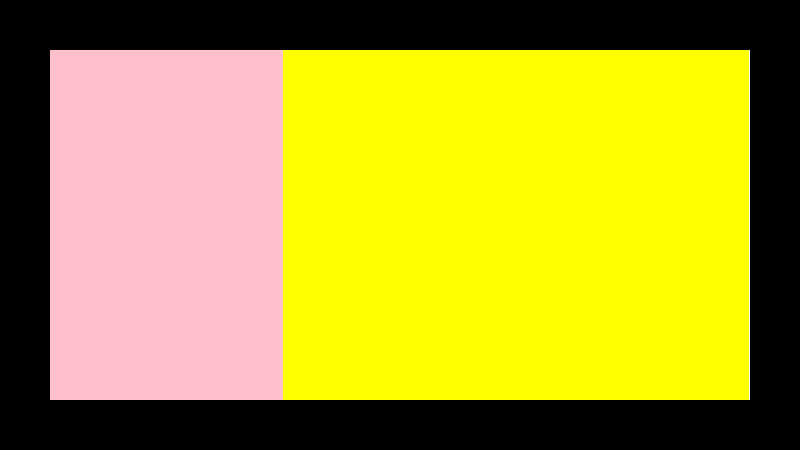
「長方形ツール」を選択し、カンバスの左側に縦ストライプ模様のはじまりである幅20pxに設定したピンクの長方形を作ります。右側には幅40pxに設定したイエローの長方形を作ります。

作成した画像をパターンとして登録する
メニューバーの「編集」から「パターンを定義」を選択し、任意のパターン名を付け「OK」をクリックします。これだけで作成した画像がパターンとして登録されます。
パターンで登録した画像は、レイヤーや選択範囲を塗りつぶす際に、登録した画像を並べて表示させることができます。
登録したパターンを使用する
パターンとして登録した画像を実際に使用してみます。今回は、新たに作成したカンバスの背景に使用したいため、「塗りつぶしツール」を選択します。ツールバーから「パターン」を選択し、先ほど登録したパターンを選択します。あとは塗りつぶすだけで、下図のように縦ストライプ模様が出来上がりました!

応用編 縦ストライプに変化を加える
ストライプ幅の比率を変える
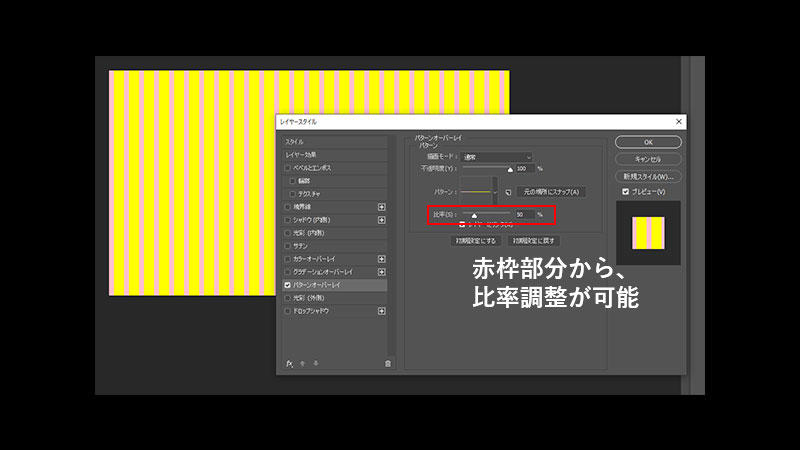
パターンを登録したあと、もう少し細かいストライプにしたかった...。と幅の調整をしたくなることがありました。そんなときに便利なのが、パターンオーバーレイです。「レイヤースタイル」から「パターンオーバーレイ」を追加し、比率を調整するだけでストライプの幅を狭めたり広げたりすることができます。

ストライプ模様にグラデーションをかける
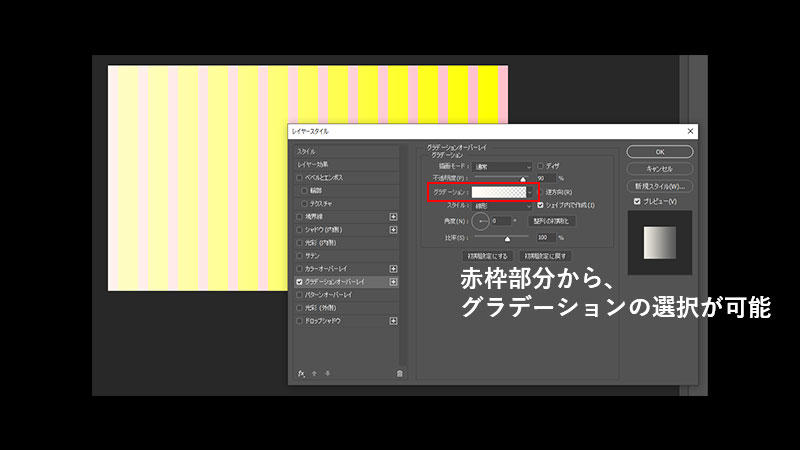
登録したパターンを塗りつぶしで使用したあと、グラデーションをかけたいと思ったとき、「レイヤースタイル」の「グラデーションオーバーレイ」を追加することで、任意のグラデーション効果を加えることができます。

おわりに
今回は作成した画像をパターンとして登録し、繰り返し描画させる方法で縦ストライプ模様を作成しました。ご紹介した方法は一つの手法に過ぎず、色々な方法で作成することができますので、自分のやりやすい方法を見つけて思い通りの模様を作成してみてください。